Project-2 : Graphic Campaign Collateral
30% of Semester Grade
Quick Links on this Page:
Overview
In this project, students will create a vector-based logo and simple ad campaign for a real or fictitious company, organization, or personal brand. The logo will consist of both a graphic mark as well as typography, and you will learn the following:
- some basic foundations of graphic design “mark” creation,
- typography treatments in Photoshop,
- 2D raster image integration,
- creating a parallax video ad using keyframing and transitions within the Photoshop timeline,
- creating documents that can output multiple file sizes for a social media campaign
The overall “Project” has individually graded sub-assignment components that comprise a total of 100 points / 100% for the project grade. The total Project grade is worth 30% of your full semester grade.
Project sub-assignment grades:
- Vector logo process research and sketches (10 points)
- Final digital vector logo creation + presentation (25 points)
- 2D Raster image ad integrating logo and imagery + presentation (25 points)
- Parallax video ad integrating logo and imagery + presentation (25 points)
- Instagram portfolio composites including the work above along with additional asset creations + presentation (15 points)
Concepts, Tools, Techniques Covered
Tools and Techniques
- Smart objects
- Layers
- Color correction
- Advanced selections
- Masks (pixel and vector)
- Adjustment layers
- Reparation and retouching
- Typography, type effects
- Video timeline and keyframing
- Social Media campaign formats
Concepts
- Branding and logo design
- Composition
- Elements of Art: Line | Space | Shape | Value | Color
- Vocabulary specifically related to space
- Principles of Art: Harmony | Balance | Proportion | Dominance/Emphasis | Variety | Movement | Rhythm
Process Assignments
Part One (Ideation to Sketches) – 10 points:
01: Understand Logo Basics:
First, read through the Logo Basics pdf that explains and illustrates the different types and components of logos and what the foundation principles behind logos are. This basic understanding is IMPORTANT before moving forward with this assignment. If you are drawing a blank for ideas and need a place to start thinking about industries, you can think about creating a company within one of the broad fields below.
Broad topics from which you can choose for brand investigation:
- Security or Protection
- Travel or Exploration
- Nature or Outdoors
- Sporting or Adventure
- Technology or Communication
- Performing Arts or Entertainment
- Finance or Commerce
- Children or Family
02: Decide on a brand:
To create the logo, first decide on the company or industry you would like to represent. Consider what will be a good fit for your portfolio, and be careful not to choose something because you think it will be “easy.” “Easy” is a pitfall in logo design because often the quickest solution is too literal or over-used.
03: Know the basic logo requirements:
This logo must be original for this assignment (no pre-existing logos from real brands or previous projects). The logo will be a combination logo with typography and a vector graphic symbol, which means it will require the following components in combination:
- vector graphic mark
- typographical word mark OR letter mark (also called monogram)
04: Start ideation process:
Next, create a brainstorm list of things you associate with that company or industry. Write down at least twenty words on that list.
05: Decide on a name:
If the company doesn’t already have a name, come up with a succinct name that represents the company, organization, or personal brand well. Use your brainstorming session to get inspiration for the name if you don’t already have a name ready to go.
06: Sketch 10 graphic mark ideas:
Looking at your brainstorming list, focus in on a single idea and draw AT LEAST 10 graphic mark ideas using pencil and paper. Be sure not to make the graphic symbol too elaborate because you will later have to create this using vector tools in Photoshop. Consider abstracting the graphic mark, and think about how the text will be displayed with it. You can research stock photography on the web for the basis of your drawings if you need references. BUT do not copy existing clip art, and be careful to create a VERY simplified version of photographic imagery.
07: Select one mark and iterate with typography:
From the 10 or more sketch iterations, select the one you feel is the best to execute for this project, and on a new piece of paper, then draw that mark or variations of it with at least two different text arrangements. You can select the actual font later, but for now just try to do these sketches so that you can quickly visualize different treatments without committing any of it to digital form. Look for basic balance and overall arrangement.
08: Scan and document your initial process:
Be sure to scan or take a good digital photo of each page of drawings, and if you brainstormed your idea list on paper, make a digital copy of that, too. You will be required to turn these in on a discussion board in Canvas for a separate grade (see Canvas class schedule for details). You should always document and keep every phase of your projects so that you can show your process later in a portfolio case study (and it is also required for this project!).
09: Turn in your process work you’ve done up to this point:
FINALLY, turn in Steps 4-8 in a discussion post to the Project-2 Logo Sketches discussion forum in our MAT 210 Canvas Class.
Part Two (Creating the Vector Logo) – 25 points:
Demo Videos
Below is a playlist of demo videos that will walk you through this “Part Two” process of setting up your PS document and creating a logo with typography and vector artwork in Photoshop. Under the playlist you will also find a written step-by-step list of how you should approach this, too.
Creating your vector logo in Photoshop
- Select Final Logo Sketch:
Based on feedback you received from the D3 discussion (and your own final decision), select a logo drawing with which you want to move forward. Visual example of selected final sketch:

- Create the base PS document:
Next, create a new Photoshop document called “lastname-logo.psd” in your Project-2 folder that is 1800px wide x 1350px tall at 72ppi, and based on the demo videos, “place” your selected logo sketch into that new Photoshop document. You will use that drawing as a “tracing” layer to guide you in drawing your vector shapes and setting your typography. - Add typography and typographical treatments.
Then, select the best typographical treatment. Download the fonts from a free font source (such as DaFont or Google Fonts), and apply the font(s) in Photoshop. Try several before settling on the one(s) you finally use. EXPLORE. Visual example of this typographic word mark addition: - Draw your vector shapes.
Draw your vector mark shape(s) in PS using the pen tools, shapes tools, pathfinder tools, or a combination of these vector options. You can reduce the opacity of either the sketch layer OR the vector layer (depending on whether or not the vector has a fill that obscures the sketch) so that you can better see what you are drawing. Visual examples of this vector mark process:
- Check your alignments before output.
Take a look at everything you put together before you output/export your flattened file.
- Final logo requirements are:
- Make sure you set up your PSD file so that it can output artwork in the 3 most common Instagram sizes without significant modifications to the logo artwork (as shown in the demos)
- must work as a single color/value (all black or white reversal)…NO gradients allowed and it cannot depend on multiple values.
- must scale well (text and graphic must be easily understood in a very small format as well as a large scale.
- the logo must contain both a graphic mark as well as a word or letter mark (refer to the Logo Basics pdf if this doesn’t ring a bell!)
- No raster graphics are acceptable for this mark. All shapes and text must be in vector and text format for scalability. Once you are certain about the font you are using, you can make a duplicate copy of the text layer(s) and convert them into vector shapes (right-click the PS layer to find this option). But be sure to keep at least one copy of the original editable text in case you later need to make minor revisions.
- For this phase, you only need to output ONE flattened file to upload to the “Project-2 Vector Logos” Canvas discussion for review (unless you have multiple treatments you want to show). Save the exported jpg or png file as “lastname-logo.jpg” or “lastname-logo.png”.
Part Three (Creating Instagram Image Ads) – 25 points:
Video Demos
Below is a playlist of demo videos that will walk you through this “Part Three” process of creating an effective ad foundation in Photoshop. Under the playlist you will also find a written step-by-step list of how you should approach this, too.
Start Compositing in Photoshop
Based on the lessons above, create a social media campaign set of graphic files as follows:
- 2D raster still image integration:
- Duplicate your logo PSD that you made in “Part Two” steps above. That document should be 1800px wide x 1350px tall. This is important! Rename this duplicate logo PSD something like “lastname-logo-2d.psd” so you can preserve the original logo file as-is.
- Select visual support resources. Think about what you want to depict and how you can integrate your logo into the images. You will need to download images to your Project-2 folder (not anywhere else!) so that your links will not be broken if you move to a different computer.
- Use the “File > Place Linked” command in Photoshop to PLACE linked SMART objects into the “lastname-logo-2d.psd file”. Placing them as linked files will preserve your ability to nondestructively play with the scale of the images as you figure out your compositions!
IMPORTANT: You cannot merely slap your logo on top of a background image. Instead, you will be required to have some portions of the image overlapping/interacting with you logo so that they are dependent upon each other to convey a message about the brand, using layers, blend modes, adjustment layers, overlapping areas, and retouching tools. See the example for 2D graphic ideas:
I recommend that you look through, download, and test a lot of image resources with your logo to find the best solutions; try at least four different images at a minimum. Some options for free, quality, high resolution images can be located on the following page:VERY IMPORTANT: Remember to consider the independent resolutions of different images you find and how they will work together. Images with low resolution for your desired scale might not work well in the final output, depending on how much it is modified.
- FINAL 2D Raster Still Requirements
- Logo must be included (with both its graphic and typographical components)
- Typography CANNOT be distorted (stretched disproportionately in either height or width). That means you must carefully use shift key to constrain proportions when free transforming text! You will lose significant points if the type is distorted even a little.
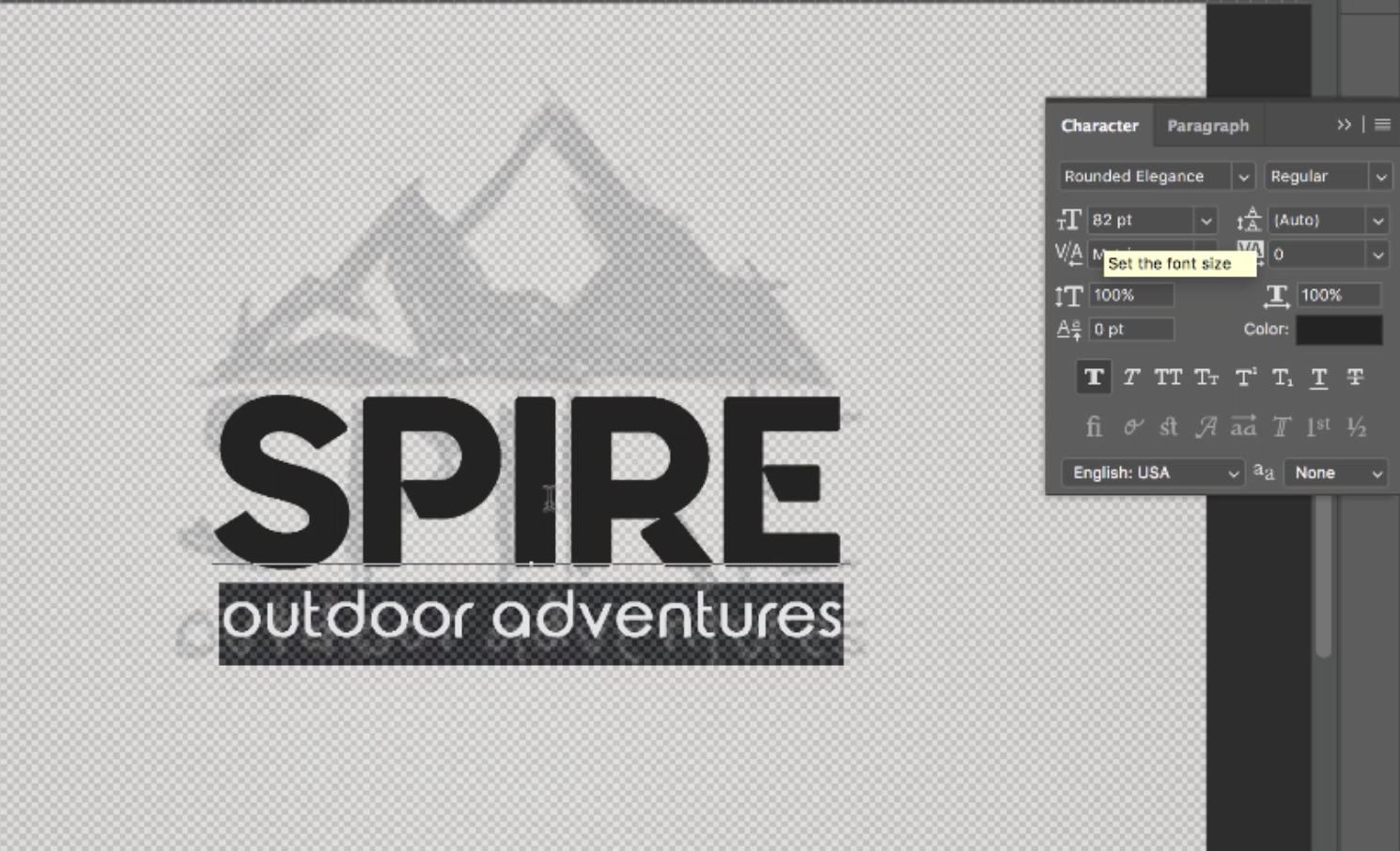
- Type must use the Character Panel to change point size, leading, and tracking to create proper spacing. As mentioned before: DO NOT STRETCH TYPE to fit into a specific space.
- The “background” image(s) must interact with the logo in such a way that the image and logo are both dependent upon each other for successful communication of your message. That means you most likely need to have some overlapping portions of image and logo (see examples), even if you simply have portions of one cast shadows on the other.
- You must successfully use *Layer Blend Modes, *Layer Effects, AND *Adjustment Layers
- The images must be retouched so that they have good clarity, sharpness, contrast, and balance.
- You only have to create one set of artwork for making 4 output images:
1800 x 1350,
Instagram landscape (1800 x 944 or 1080 x 566)
Instagram portrait (1080 x 1350)
Instagram square (1080 x 1080) - All of the above sizes should be produced from the same base PSD file as shown in the demo videos.
- Outputing the 2D images for a campaign:
Once you have completed the PSD file above, output the following flattened files from each into a folder called “lastname-p2-flat-files”, using the resolutions in the filenames as your dimensioning guideline:- lastname-2d-p2-square-1080×1080.png
- lastname-2d-p2-portrait-1080×1350.png
- lastname-2d-p2-landscape-1080×566.png
- lastname-2d-p2-full-1800×1350.png
Lessons
Part Four (Parallax Video Ad) – 25 points:
Animating the PSD with Photoshop Video Timeline Tools
First, you can take a peek at a finished instructor example of a 5-second ad spot using the principles of parallax motion. Parallax motion essentially moves different objects at different rates to give a sense of depth in a 2D environment. It is achieved in video when using still imagery as sources by panning and zooming different layers at varied rates, giving the viewer an illusion of moving through a “2.5D space.” That is to say, it feels very similar to 3D space but is clearly still a 2D space. Here’s an example:
To help you understand the process you need to take to make your own parallax video using Photoshop’s tools and animation timeline, follow the steps below. After the step-by-step written instructions (that include requirements), you will also find a video playlist tutorial that walks you thorough an example process.
01: Make New Document
Make a new blank Photoshop document, “lastname-logo-video.psd”, that is 1920 x 1080 (a standard 16:9 wide aspect ratio for web and television video). You will use this as your base PSD file for creating a parallax video spot that is between 5 to 10 seconds long.
02: Duplicate Logo Layers Into New Document
02a: To get your logo into this new”lastname-logo-video.psd” document, first make sure that it is open. Then also open your original 1800 x 1350 logo PSD document that has your logo layers grouped into a Layer Group folder. Right-click this layer group over the group’s name (not over the folder thumbnail!), and choose “Duplicate Group.”
02b: When prompted, select the open “lastname-logo-video.psd” file from the “Destination : Document” dropdown option list. Only files that are currently open in Photoshop will appear as options here.
02c: You can check the “lastname-logo-video.psd” file to ensure your duplicated layer group is present and then close the other original logo file.
03: Find Appropriate Images for Parallax Ground Separations
03a: For this assignment portion, you will need to find a compelling, high resolution image that will work well for creating an illusion of deep space and movement. The image will ideally have foreground, middle ground, and background elements that can clearly be separated, but it needs a middle ground and background at a minimum. Once these elements are separated into different layers, you will be able to pan/zoom past and through them to give an illusion of movement and depth.
03b: To start, download several images that you think hold promise for this portion of the assignment. Bring each one into the “lastname-logo-video.psd” file and quickly test their feasibility before applying a lot of corrections. You can use quick selection tools to make initial quick selections to see how well the parts of the image will separate out.
04: Select, Mask, Retouch, and Color Correct, and Separate Layers
Once you are happy with your image choice(s), be sure you keep an original copy of the image(s) in case you need to go back to later.
04a: Color correct, retouch, and repair the original image.
04b: Duplicate the corrected original as many times as necessary to account for individual parts of the foreground, middle ground, and background you want to separate. Then begin your selection/masking process on each. DO NOT USE THE ERASER; USE NON-DESTRUCTIVE MASKS!
04c: You will be required to convert each separated layer into a Smart Object before you can add movement transitions to them later in the timeline. This is also true of typographical layers. You can convert layers to Smart Objects by right-clicking each layer (not the thumbnail) and selecting “Convert to Smart Object.”
04d: SAVE YOUR FILE using “File > Save a Copy.” Name it so that you know it is the pre-timeline version…something like “lastname-logo-video-PRE-TIMELINE.psd”. Doing this now will allow you to go back to this version later if you decide to create other versions and ratio formats without dealing with the complexities that the timeline will add.
05: Create Photoshop Timeline
05a: Next, based on the demos, you will create a Photoshop video timeline that moves the layers to get a sense of parallax movement. This movement should present/reveal the logo in an appealing way using transitions (motion, opacity, and/or style change). See the demos for detailed info. ******Once you create a video timeline, be aware that it will heavily impact your computer processor and dramatically increase the possibility of crashing! YOU SHOULD CONSTANTLY SAVE YOUR WORK AFTER EACH CHANGE! Get used to using a keyboard command to save your work every time you make a new change (Windows: CTRL+S or Mac: COMMAND+S).******
05b: You will also notice that your video timeline might get choppy while trying to move the playback head. If the file is extremely high resolution and/or complex, Photoshop might crash if you click the “play” button. You might have to render the video to an mp4 file to see how the playback in real-time looks.
06: Render Videos
06a: Making the 1920 x 1080 landscape video (16:9)
Once you think the video might work, render a copy of the video: “File > Export > Render Video”, selecting the video settings “Adobe Media Encoder, H.264” and the most appropriate resolution setting. For a standard landscape wide-screen resolution for web or YouTube, select either “HDTV 1080” (1920 x 1080). Pay attention to where you are saving the file so you can go look at it after the render completes. NOTE: It will not allow you to save over an existing video with the same name. If you are creating test versions, number them accordingly.
06b: Making the video for other ratios
If you want to create multiple versions using different format ratios, you can do so for extra credit but are not required to do it for the video format . You will want to duplicate the file pre-timeline PSD copy you created earlier and rename it with the new scale, such as “lastname-logo-video-vertical-reel-1080×1920.psd”. For more Instagram sizes, read this article.
TUTORIAL FOR MAKING A PARALLAX VIDEO in PS:
Video Demo Playlist
Below is a playlist of demo videos that will walk you through this process of creating an effective, short branding video in Photoshop. You will create the video using keyframing transitions in the PS timeline for effective parallax movement techniques.
Playlist inventory: (total runtime ~2 hours)
Part 1 (Intro to Parallax Videos + Getting Started) 5:09 min
Part 2 (Detailed Masking for High Resolution Motion) 31:38 min
Part 3 (Constructing Image, Set Up Timeline PROPERLY) 23 min
Part 4 (Develop Ending Composition with Logo + Text) 16 min
Part 5 (Keyframing and Progressive Renders) 20 min
Part 6 (Timing Text, Effects, Transformations, and More) 18 min
Part Five (Instagram Portfolio Mockups) – 15 points:
Goals and Objectives
In this phase of the assignment, you will download a set of free Photoshop Instagram templates (version 2021) [credit to Anagram Design]. You will utilize these template PSDs to incorporate Project-2 brand collateral into these mockups, thereby creating work you can use in a professional portfolio as a more complete campaign solution.
Requirements:
- Create separate mockups and exported flat output files for the following PSDs template formats:
- Feed
- Story
- Profile
- In addition to using work you already created for these mockups, you will also create a profile icon using your logo and fill out other blank asset spots with images that are on brand.
- Be sure to fill ALL generic content areas of the template in with your own content. Customize ALL blank image spaces and customizable text area prompts so that the screen feels legitimate. Neglecting to do this will result in a significant grade reduction.
- Upon completion, you will export each mockup screen as a jpg or png file and upload to the the final discussion board for this assignment phase to share with the class. You are also required to upload your final PSD and linked files to the MAT server inside your project-2 folder.
Turn-It-In Requirements:
Upload to class discussion:
- lastname-insta-feed.png
- lastname-insta-story.png
- lastname-insta-profile.png
Upload to MAT server (folders/zipped files in blue):
- lastname-project-2/
- output files/
- lastname-insta-feed.png
- lastname-insta-story.png
- lastname-insta-profile.png
- PSDs/
- lastname-instagram-screens.zip
- lastname-insta-feed.psd
- lastname-insta-story.psd
- lastname-insta-profile.psd
- linked-image1.jpg
- linked-image2.png
- linked-image2.png
- etc.jpg
- output files/
Progressive Due Dates
Check Canvas for Each Assignment’s Discussion Date
Each of the major sections above correspond with separately graded discussions where you have to post your work each week so you don’t fall behind. The work due on the discussion boards will only be jpg, png, or mp4 output files. PSDs will be turned in at each assignment phase to the MAT server.
Full Project-2 Submission
This particular project is broken completely into sub-assignments, but at the end of each assignment phase, you will still need to organize your submissions exactly as indicated below, zipping PSD folders, and uploading everything to the MAT server.
When you turn in Project 2 assignments to the MAT server via SFTP, your folder structure should look look like this (forward slashes indicate it’s a folder):
- lastname-project-2/
- output files/
- lastname-logo.png
- lastname-2d-p2-square-1080×1080.png
- lastname-2d-p2-portrait-1080×1350.png
- lastname-2d-p2-landscape-1080×566.png
- lastname-2d-p2-full-1800×1350.png
- lastname-logo-video-landscape.mp4
- lastname-insta-post.mp4
- lastname-insta-feed.png
- lastname-insta-story.png
- lastname-insta-profile.png
- PSDs/
- lastname-logo.zip
- lastname-logo.psd
- sketch.jpg
- other-linked-assets-if-any.jpg
- lastname-2D-ad.zip
- lastname-logo-2D.psd
- linked-image1.jpg
- linked-image2.png
- linked-image2.png
- etc.jpg
- lastname-parallax-video.zip
- lastname-logo-video.psd
- linked-image1.jpg
- linked-image2.png
- linked-image2.png
- etc.jpg
- lastname-instagram-screens.zip
- lastname-insta-feed.psd
- lastname-insta-story.psd
- lastname-insta-profile.psd
- linked-image1.jpg
- linked-image2.png
- linked-image2.png
- etc.jpg
- lastname-logo.zip
- output files/
Placing your files onto the MAT server might take some time, so you might want to do it on campus where the connection is fast.
Sample Case Study / Process
Logo Development Phase Examples
2D Stills
Panorama Video + Instagram Screens
Student work is currently unavailable for these assignments.