First, Understanding Media Rights
What are the differences between Creative Commons, royalty-free, copyright-free, rights-managed, and public domain media resources?
You can also click individual section titles to expand or close them separately.
What is a copyright?
“Copyright is a form of intellectual property protection provided by the laws of the United States. Copyright protection is available for original works of authorship that are fixed in a tangible form, whether published or unpublished. The categories of works that can be protected by copyright laws include paintings, literary works, live performances, photographs, movies, and software….
It’s important to understand that copyright law covers the “form of material expression,” not the actual concepts, ideas, techniques, or facts in a particular work. This is the reason behind why a work must be fixed in a tangible form in order to receive copyright protection. A couple examples of works being fixed in a tangible form include stories written on paper and original paintings on canvas….the Copyright Act gives the copyright owner certain exclusive rights, including the right to:
- Reproduce the work
- Prepare “derivative works” (other works based on the original work)
- Distribute copies of the work by sale, lease, or other transfer of ownership
- Perform the work publicly
- Display the work publicly
-from FindLaw article, What Is a Copyright?
Other reading:
- “What Is a Copyright?” – Plagairism Today
- “Copyright Protection – What It Is, How It Works” – Stanford University Libraries
“Copyright free” is not a legal term and is often misused. Work that can be described as “copyright free” is simply work not protected by a current copyright. The term is often mistakenly and incorrectly used in place of “royalty-free,” but these are completely different concepts and not interchangeable in any way. Describing work as “copyright free” is another way of identifying work within “public domain,” which is free to use and modify.
reference: “Royalty Free or Copyright Free? Are They the Same?” – Public Domain Sherpa
First let’s define a royalty.
A royalty is a per-use contractual fee that is paid to an author/creator/artist/copyright-holder for the use or reproduction of the copyrighted work.
Types of fee-based reuse licensing are either “rights-managed” or “royalty-free”.
Rights-managed royalties are typically specific to type, location, and frequency of use, and as such, each time the work is used, a separate royalty fee must be paid to the copyright holder.
Royalty-free use is a type of contract or licensing that typically allows a one-time fee under a set of usage guidelines so that the licensee (user) can use the work in perpetuity without additional charges as long as there is adherence to those contractual guidelines.
*It is important to note that “royalty free” does NOT equate to “free.” Nor does it equate to “copyright-free.” In fact, the presence of any royalty licensing fee means that an entity is paying to use/reproduce copyrighted work at least once.
good reference article: “The Difference between ‘Royalty-free’ and ‘copyright-free’ – Making a Mark
What is Creative Commons and how do I interpret the licenses?
“Creative Commons (CC) is a global nonprofit organization that enables sharing and reuse of creativity and knowledge through the provision of free legal tools” (copyright “use” licenses with varying levels of protections for copyright holders). This tiered licensing allows creators to comfortably and easily “share” their work by assigning an appropriate CC license that best suits the creator’s legal needs while also allowing others to reuse their work. You can view many of their platform partners on the CC site to see where you can download CC materials.
At the time this post was written, there are six tiered CC license options that basically fall under two categories: 1) any use + 2) Non-Commercial Use. There are three licenses within each of those two categories:
- Attribution “lets others distribute, remix, tweak, and build upon your work, even commercially, as long as they credit you for the original creation.”
- Attribution-ShareAlike…Same as above, but users must also license their new creations under the creator’s identical terms. “All new works based on yours will carry the same license, so any derivatives will also allow commercial use.”
- Attribution-NoDerivs “license allows for redistribution, commercial and non-commercial, as long as it is passed along unchanged and in whole, with credit to you.”
- Attribution-NonCommercial…same as “Attribution” but it disallows any commercial use at all.
- Attribution-NonCommercial-ShareAlike…same as “ShareAlike” but it disallows any commercial use at all.
- Attribution-NonCommercial-NoDerivs…same as “NoDerivs” but it disallows any commercial use at all.
The language above is summarized from their “human-readable” non-legalese language. To understand important details before using or designating your own work with a CC license, though, you should read their “legal-code” documents, which is more specific and binding. For a complete explanation of CC licenses, visit their About the Licenses page.
*It is noteworthy that creators can license material under other licenses in addition to the CC license (a practice commonly referred to as “dual licensing”), as long as the other license does not conflict with the CC license. For example, creators can offer material to the public under a NonCommercial license, but offer commercial permissions to fee-paying customers through some other agreement.
IMPORTANT! Just because you are learning about copyright rules doesn’t mean that everyone else cares about them. If you find work licensed under a Creative Commons license, it doesn’t necessarily mean that the “creator” did not poach from protected copyrighted material. If CC licensed work inappropriately includes unpermitted work protected by someone else’s copyright, you can potentially still be liable for misusing it without proper permission.
See the “royalty-free” question above to learn about rights-managed royalties.
Basic Definition
Simply put, work that falls under the public domain lacks a current copyright.
Typically, work that lacks a copyright does so because it has expired or because it is so old that it preceded copyrights.
How can I be sure something is Public Domain?
To know definitively if a copyright has expired or not, there are a few ways you can find out. First, it is important to know precisely when the work was created since there are several complex rules that determine copyright eligibility and expiration dates.
Doing the Research Yourself
- Anything published prior to 1923 is within the Public Domain. This detail is the only way to know for certain that something is in public domain without doing further research.
- Anything published 1923 and later should be researched if you are using the work commercially or if you are using a significant portion of it in a non-transformative way. Another terrific resource for helping you get started with this research is the “Copyright Term and the Public Domain in the United States” page of the Cornell University Library.
- Renewal records for works published from 1950 to the present are available online at www.copyright.gov
- Researching works published before 1950 can be performed at the Copyright Office in Washington D.C. or possibly at a Federal Depository Library.
Paying Someone to Research a Copyright
You can also contact the Copyright Office to check renewal information for you, at a charge of about $150 per hour. (Reference & Bibliography department: 202-707-6850.) You can also hire a private copyright search firm to see if a renewal was filed.
What is Fair Use and what does it mean for me?
The Fair Use clause (#107) within the U.S. Copyright Act is simultaneously specific and also somewhat ambiguous in its limitations to copyright protections. The Fair Use clause aims to enrich public discourse by allowing limited “reproduction” and citation of copyrighted material for the purposes of criticism, comment, news reporting, teaching, scholarship, and research. The only specific considerations the clause gives are the following factors:
- the purpose and character of the use, including whether such use is of a commercial nature or is for nonprofit educational purposes;
- the nature of the copyrighted work;
- the amount and substantiality of the portion used in relation to the copyrighted work as a whole; and
- the effect of the use upon the potential market for or value of the copyrighted work.
It is widely accepted that these considerations allow for citation and brief sampling of work for academic and non-commercial use as long as the use does not adversely compete with and affect the commercial viability of the copyrighted material. For instance, if a professor reproduces a significant portion of a copyrighted course material for distribution to students, this might be considered infringement if this activity discourages students from purchasing media with a licensed reproduction of the work. But if a student cites passages of that same work as support for a term paper, it would be acceptable fair use by the standards above since it is for research with non-commercial applications and since it will not impact the work’s marketplace competitiveness.
While many people will try to quantitatively define what percentage of a work is acceptable to reproduce without permission, the law remains purposefully unclear to retain flexibility on a case-by-case basis. A very good example is in the 2016 case of Cambridge Press vs. Georgia State University, where three publishers sued the school over its pervasive posting of digital excerpts to the library reserves. In this case the lower court ruling took all four of the above Fair Use guidelines into consideration, and the judge used a 10% line-in-the-sand to determine what was an excessive violation of the Fair Use clause. But upon appeal, a higher court found fault with the district court’s arithmetic methodology, determining that fair use decisions must be conducted on a case-by-case basis instead of setting a percentage precedent. After reconsidering the appeal and weighting the clause’s factors differently, the district court still ruled mostly in GSU’s favor, but they still cited 5 of the 99 instances in the suit to be in violation of Fair Use.
The third factor above is one where the concept of “transformative use” comes into play. This is one where courts have had uniquely complex decisions to make about whether or not infringement has occurred based on how much someone changes the original copyrighted work while using it in their own work. A well publicized example of this type of infringement is Shepard Fairey ‘s “Hope” poster of President Obama. The Associated Press (AP) sued Fairey for using a cropped version of one of its copyrighted photos for significant monetary gain without first getting permission to do so and without “transforming” the image enough to transcend the original image’s representation. This is an example of how artistic appropriation can quickly go from being perceived as cultural commentary and artistic expression to a form of theft once commercial considerations come into play. Had the poster not generated over $400,000 in revenues, the AP might have merely sent a Cease and Desist order to prevent its further unpermitted usage (or even simply done nothing at all).
Although the “Hope” case was settled between the two parties, it still did not definitively define the quantitative level of “transformation” that is required by a creator to make the new work original and not illegally derivative. The law purposefully remains a grey area so that cases are open to qualitative judicial interpretations. So when the question is asked, “How much do I have to change something to use it without permission or attribution?”, the answer is still open to interpretation. The best answer is to genuinely evaluate the new work from an honest perspective and determine whether or not the underlying meaning of the original work has been significantly changed through its inclusion and how much the new work relies on the original’s meaning or representation to carry the weight of the new work. Parody and satire will often have somewhat different standards, but this general rule still applies. And when it comes to making work that you expect to be significantly commercially viable, it is safe to assume that the standard is much, much higher. If there might be any commercial gain from the reuse, you should get permission first if there is not a clear Creative Commons license that outlines its use guidelines.
Excellent Fair Use Resources for Faculty
The University of Denver has a great resource of best and bad practices for faculty academic Fair Use. I strongly recommend you check it out if you are a faculty member and want to know what is generally considered to be safe. Additionally, the University of Texas Libraries site has a very good Copyright Crash Course section that goes into detail and can answer questions you might have.
Finally, here’s a link to a checklist that might help you decide if you are using copyrighted material within the Fair Use scope: the Teach Act checklist.
What is “attribution” and how do I give it?
Including “attribution” in your work is to give explicit credit to authors of other works you used in the creation of your own piece. Attribution typically includes the title of the work, the name of the author, the type of license it has, and a link to the original work and to the author’s profile if possible. The medium of your own work will also often dictate what is appropriate for giving credits, and the creator’s license will sometimes explain how you should give credit.
If using a Creative Commons resource, you can use their guidelines for giving attribution.
For some websites, there are browser extensions, such as Open Attribute, that work well for copying the attribution information that is gathered from the resource’s metadata. Flickr’s creative commons resources work well with this tool.
Some other websites, will have a page about licensing that will give you tips on how to credit their creators’ resources, such as the licensing page for unsplash.com.
To give attributions at the end of a video in a credit role, they can be as simple as following some of these guidelines.
What is considered “commercial use”?
“Commercial use” and “Non-commercial use” are defined within specific legal contracts, so there is actually no binding, catch-all definition out there that draws safe boundaries for these terms. You have to look at the specific licensing contract for each copyrighted item out there before ascertaining what “commercial” means and how it impacts your intended use of the copyrighted property.
To understand the Creative Commons organization’s interpretation of “Non-Commercial” use, you can go straight to the horse’s mouth and read their explanation. But even then, some people feel that creators might find themselves in ambiguous territory should a problem actually arise later. And users can also find it confusing about what’s acceptable usage depending on how the website provides licensing info and whether or not the creator has tried to tack on additional stipulations for use.
To better navigate using and interpreting how one can reuse CC non-commercial properties, check out the following article by Molly Kleinman:
http://mollykleinman.com/2008/08/21/cc-howto-2-how-to-use-a-work-with-a-noncommercial-license/
She discusses the importance of drilling down into their “legal-code” language rather than relying purely on the ambiguities of the “human-readable” language. Furthermore, she gives good examples that might otherwise be confusing.
Aside from CC licenses, commercial use is typically spelled out in the copyrighted work’s licensing agreement, should one exist prior to requesting reuse or paying for the privilege of reproducing it. Read the license carefully.
It is important to note, though, that the Fair Use clause of the Copyright Act still supersedes how copyrighted work can be reproduced—regardless of “non-commercial” status—as long as the use falls under the umbrella of Fair Use practices.
Where to find free media resources….
Some quick search tools that will filter based on CC license type:
Check out the sections below, though, for a wealth of great free resources based on media type.
Free Image Resource List
- Flickr Creative Commons
- Unsplash (all free to use commercially or non-commercially)
- Morguefile (license)
- Google Image Advanced Search (filters for usage license types and resolution)
- Pikwizard (license)
- Negative Space (license)
- Death to Stock (license)
- Picjumbo (license)
- Stockpic (license)
- Kaboompics (license)
- Startup Stock Photos (license)
- Freerange (license)
- LibreShot (license)
- Fancy Crave (license)
- StockSnap.io (license)
- SplitShire (license)
- Life of Pix (license – Public Domain)
- Pexels (license)
- Gratisography (license CC0)
- Jay Mantri (license)
- Pixabay (license CC0)
Free Video Resource List
- Vimeo Creative Commons,
- Internet Archive,
- Mixkit.co,
- Videvo,
- Pexels,
- Mazwai,
- We Distill,
- Beachfront B-Roll,
- Videezy,
- Life of Vids
- Youtube
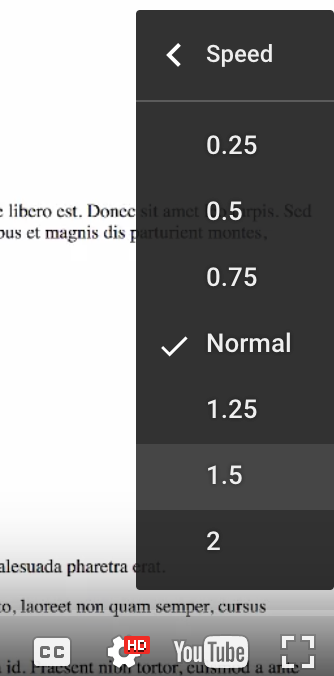
NOTE: To search Youtube for Creative Commons licensed video, you must follow the search term with a comma and “creativecommons” all run together (no quotes). Here’s silent instructional video with steps on searching and then downloading video from Youtube:
Free Audio Resource List
Below are some terrific sites for collecting creative commons or public domain audio resources. Be aware that you have to create a free account and be logged into most of them to get download links for the audio.
- MuseHub SFX
- free computer app/plugin for high-quality sound and loop searches to drag/drop into Audacity!
- MusicRadar
- SampleFocus
- BBC Sound Effects (Not for commercial use)
- FreeSound
- Internet Archive
- MusOpen (classical music recordings)
- FMA
- Mixkit.co
- YouTube Audio Library (must log into Gmail first)
- You can also make your own sound loops from a large selection of sound samples at http://www.ambient-mixer.com/ and record very short segments for loops. This has a lot of non-music samples, too, and while the downloads are not free, you can get free download code for signing up.
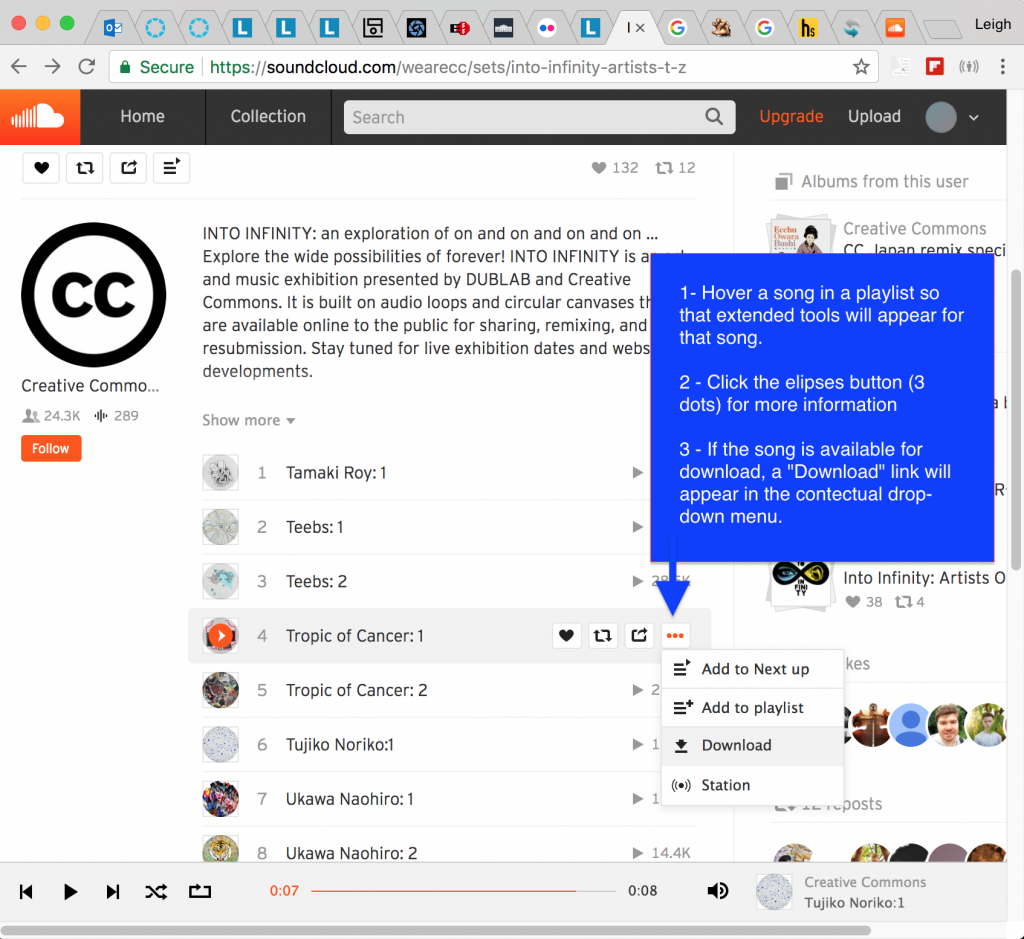
Sometimes SoundCloud Download links can be hard to find. Refer to the infographic below to see where the download link can be buried. Not all songs are designated by the owner for download, though.

Convert or Snag Audio
Some creators will post work to websites and designate their work available to reuse under a CC license but then forget to make it downloadable. Should that happen, you can still use an online converter service to snag the audio and download it. Check out the Clip Converter website (http://www.clipconverter.cc/ ).