This tutorial will show you how you can write a customizable gallery function that scans gallery directories to create and populate four types of image banks: random <IMG> image, random css background image, lightbox thumbnail gallery, and carousel slideshow. No database necessary….
Additionally, it covers the concepts important to reusable code (i.e. functions).
Creating a Gallery Function For Displaying Multiple Gallery Types
To follow along with this video demo series, you can download the displayImages-function STARTER FILES that have the original source files.
NOTE: TWO IMPORTANT THINGS ABOUT THE STARTER FILES:
- You will want to place the unzipped folder below in your web-serving “dev/” folder.
- This folder/file configuration will not make complete sense as a usable set of files until the 6:30 minute marker of the “displayImages Part 02: Batch Images” video in the series below.
PLEASE NOTE:

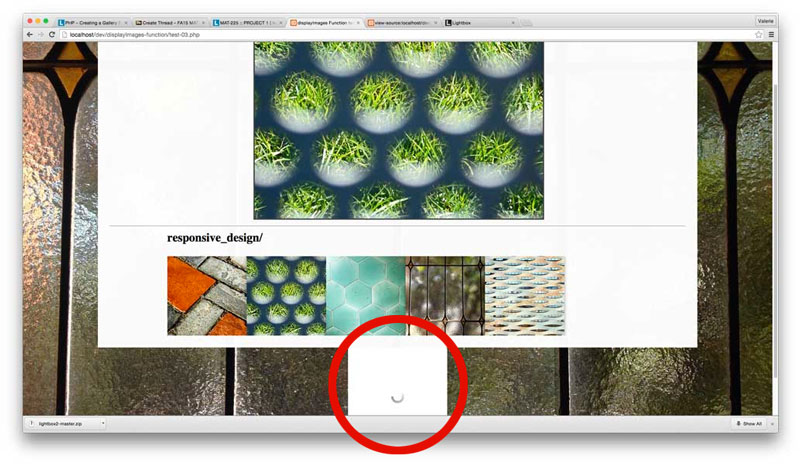
After completing video #12 you might notice an empty container below the lightbox on the page, with a perpetually spinning icon. You haven’t done anything wrong. This problem is addressed in a later video. It is occurring because the lightbox javascript is loaded on the page more than once. Later you will learn how to check to see if it has been fired to prevent it from loading again.