What this tutorial covers
This demo contains a 9-video demo series that will teach you how to make a single web page with a jQuery page-scrolling easing effect. The software demonstration is done in Dreamweaver, but you could also follow along with any decent script editing program.
Level :: Beginner
Before Starting
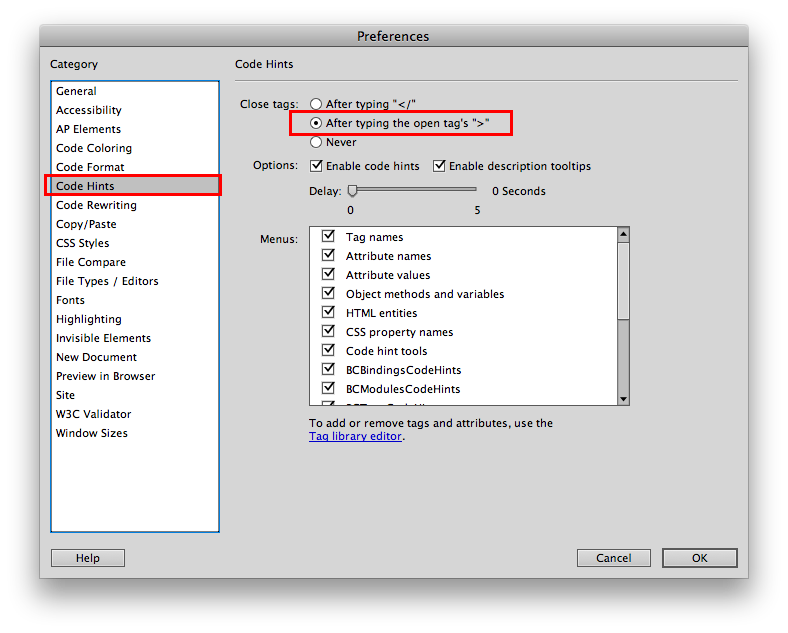
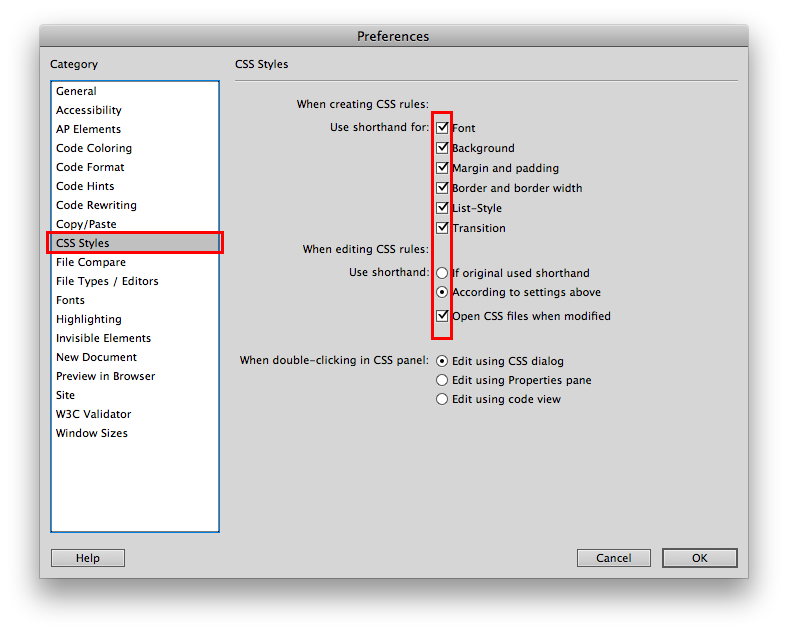
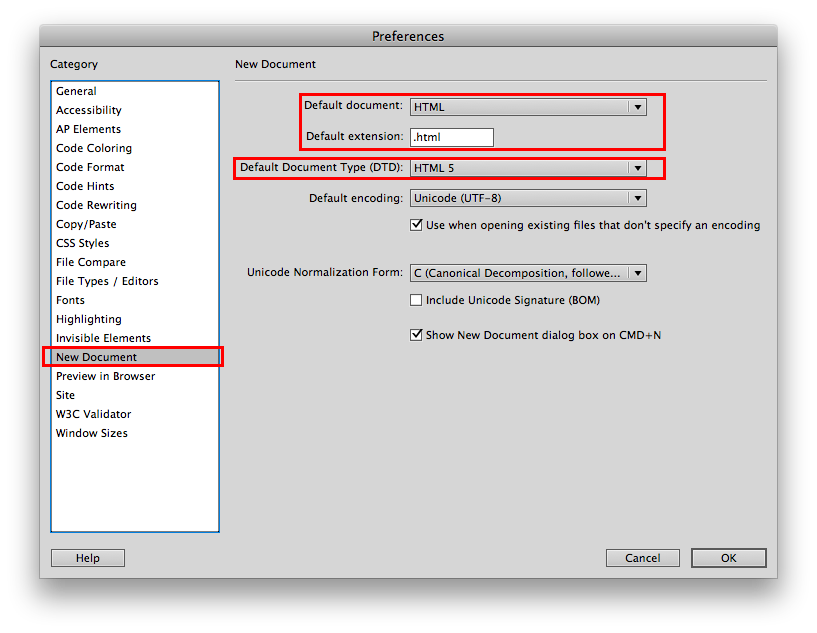
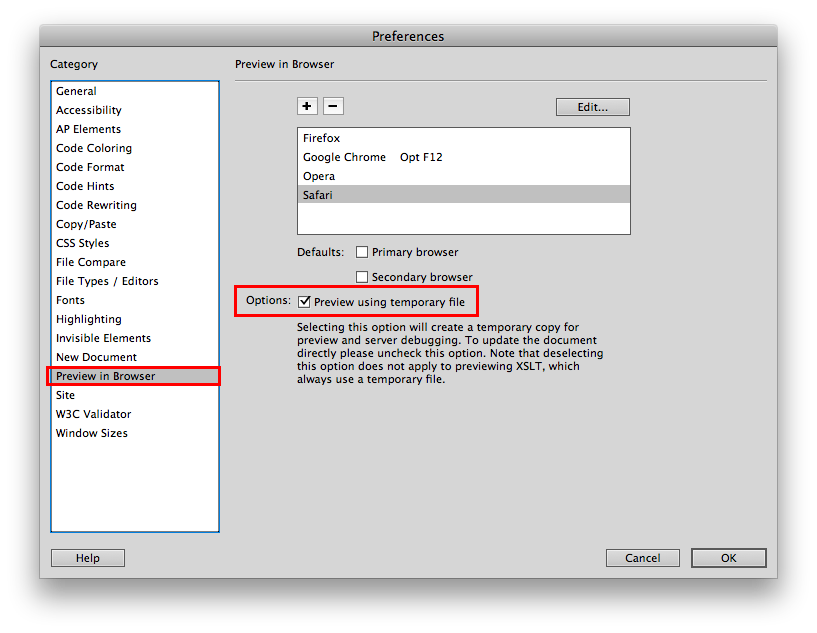
If you are using Dreamweaver as in the video, you should go ahead and be sure to change some of your preferences. On a Mac, you will go to the menu item “Dreamweaver > Preferences”, and on Windows, you will go to “Edit > Preferences.” Please set them as illustrated below:




Demo 01 :: Overview (2:44)
Covered in this video : Introduction to the final outcome goals.
Demo 02 :: Getting Started (11:58)
NOTE: If you already have a basic background in web authoring and know the very basics of the Dreamweaver interface, you can probably skip this video or skim through it.
Covered in this video ::
- Creating a root web folder
- Managing a website in Dreamweaver (DW)
- Getting the HTML and CSS pages set up in DW
- Explaining the Design/Split/Code views in DW
- Explanation of required HTML tags
Demo 03 :: Writing the basic HTML structure (14:02)
Covered in this video ::
- Creating the navigation list
- Creating the content area with ‘section’ and ‘article’ HTML5 tags
- Creating comments in HTML with Dreamweaver tools
Demo 04 :: Linking and Navigation (14:49)
Covered in this video ::
- Creating navigational links within same page
- Creating IDs
- Styling the ‘article’ tags to set height
- ‘body’ margin and fonts
- navigation ‘ul’ padding and list style
Demo 05 :: Styling the Navigation Bar (14:52)
Covered in this video ::
- Fixing the position of navigation bar via styling
- Explaining ‘fixed’ positioning and document flow
- Styling navigation list items and anchor tags as buttons
- Inline vs. block
- Navigation hover styling (pseudo style)
Demo 06 :: Flow resolution and Adding jQuery (11:03)
Covered in this video ::
- Adjusting document flow problem : making the ‘header’ content visible in each article
- Adding jQuery functionality to page for easing effect
Demo 07 :: (13:28)
Covered in this video ::
- Adding decorative background tiling images
- Adding decorative background cover images (full screen)
- Centering the content (‘section’)
If you are following along with these tutorials, you can download the zipped set of image files used for the remaining video demos.
Demo 08 :: (14:36)
Covered in this video ::
- ‘rgba’ color styling with explanation
- Box shadow styling
- Adjusting the ‘article’ width to create gutters
- Adding “Back to Top” image link
- Problem with DW adding width/height HTML attributes to images
- Wrapping image in a parent ‘p’ (paragraph) tag to target for styling
- Adding a class to ‘p’ image parent to target styling
Demo 09 :: (14:08)
Covered in this video ::
- Styling ‘back_to_top’ image to scale based on parent size
- Setting minimum and maximum width to items
- Discuss problems with hover states on mobile devices
- Add borders to navigation buttons to prevent mobile user confusion
