Foundation Design Book
30% of Semester Grade
Overview
Core Concepts
This project focuses on the exploration and refinement of foundation design principles core to all graphic design, with a primary emphasis on Point/Line/Plane. Students will work through a process of investigations in layout/composition using fundamental shapes and line, applying principles of design such as balance, tension, unity, hierarchy, similarity, contrast, and rhythm/pattern.
The culmination of these progressive explorations will result in a final design book, and it will also provide the process materials necessary to complete a single-page portfolio spread.
Progressive Phases and Due Dates
This project has several progressive ‘phase’ due dates and tutorials on how to develop specific process stages of the book. This structure aims to help students stay on track with the completion schedule and to successfully explore and develop all required elements.
Specifically, the entire weighted project is a grouping of smaller assignments, spanning several weeks, that ultimately lead to a common set of goals:
- understanding foundational design principles
- learning to manipulate form
- learning how to use standard design software tools to communicate ideas though visual design
- discovering how these principles create the foundation of all aspects of design, regardless of complexity
- learning that the iterative design process is crucial in creating strong and inventive work
- creating an end-product that documents your best, refined foundational studies to illustrate that you understand these principles, process, and work-ethic.
Primary Areas of Investigation Specifically Include:
- POINT: Spatial relationships, proximity to edges and each other, white space
- LINE: spatial proportion, progression, interval, balance, harmony/unity, rhythm
- PLANE: axis rotation, depth, perspective, motion/direction
- Exploration of Texture and Pattern
- Introduction to typographical letterforms as shapes
- Basic layout through Point, Line, Plane, text, and imagery.
Assignment Objectives
- Explore and refine line and shapes within primary areas of investigation listed above, building in complexity
- Practice the iterative process of graphic design
- Successfully manipulate foundation-level applications of vector and raster graphics
- Use industry-standard tools to investigate concepts critical to understanding graphic composition, such as color, tonal balance, line manipulation, rotation, texture, and basic typographical applications.
- Successfully document and organize the process of ‘making’ to better understand the importanance of iterative design
- Successfully integrate all required components into a well-crafted and visually pleasing final work (book)
What to Expect
Take an assignment walk-though:
Folder Structure
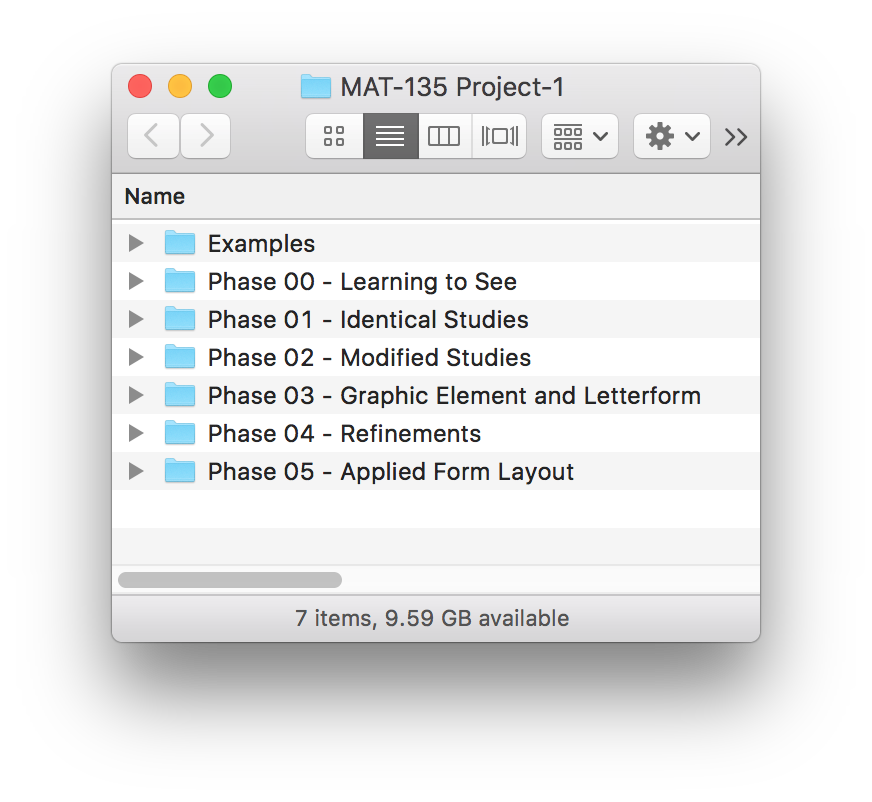
To help you get started in an organized way, feel free to download a zipped project folder that has the empty ‘phase’ folders built in so that you can save files in into an organized structure as you create and download new files. Additionally, this empty folder structure also has a subdirectory called “Examples” in case you want to download any example work provided by the instructor for reference.
Here’s a screenshot of the basic folder structure created for you in the compressed, downloadable file:

Questions?
If this outline seems confusing right now, don’t worry: you don’t have to completely understand where we are going with everything at the moment. The reason the assignments are broken down into manageable chunks with progressive deadlines is so that you can take them one step at a time.
Go Ahead and Dive In!
Your next step is to get started with the first assignment within Project-1, so go ahead and do it now by expanding the “Phase 00” link below within the Project Assignment Phases section!
Project Assignment Phases
This project will have different grading components and phases. Click the desired phase requirement or grading summary section below to view the complete process information for each.
Phase 00: Learning How to See Design in the Physical World
(Photography Phase)
(25% of Project-1 Total)
Topics: Point, Line, Plane, Texture, & Letterform (using medium of Photography)
Tools Used: Camera, Photoshop, Powerpoint
DUE DATE: Check the schedule in our Canvas class website.
Overview
Phase 00 Point Breakdown
Each 9-unit grid (x5) is worth 20% of this assignment total. The 9 photos for each are to be arranged as cropped square images in the provided grid (see steps below).
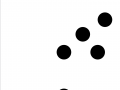
- POINT (20%)
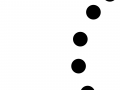
- LINE (20%)
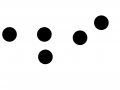
- PLANE (20%)
- TEXTURE (20%)
- LETTERFORM (20%)
Phase 00 Steps:
- Take a minimum of 9 photographs in each category of Point, Line, Plane, Texture, and Letterform. That means you will capture at least 45 photographs. For best results, try taking at least 12 images for each category so that you have more choices once you get them into your computer. To take these pictures, you can use a regular digital camera or the camera in your cell phone.
- Download the images into your computer. If using a cell phone, you will need to either download the images through one of the following methods:
- probably the easiest method would be to upload the images to Dropbox, Google Photos (Android/Apple) or an iCloud account (Apple), and download them onto your computer by logging into one of those accounts
- a sync cable
- using Apple’s Airdrop with an iPhone
- Follow the tutorial for “Exporting Images from Photoshop Artboards“:
This will show you how to set up a Photoshop document and import your photos so that you can color correct and crop them using multiple Artboards and Photoshop batch tools. - Once you have exported the images into cropped jpg formats, you then need to placed them into the “Learning to See Design (Photography) 10×10.pptx” Powerpoint template file. You can see how to do this in the tutorial, “Fitting images to shapes as image fills in Powerpoint“, below.
NOTE: disregard the different file structure Phase names in this video. The entirety of Project-1 has been updated to include Phases 00 – 05 now, where the video’s file structure shows only a “Photography” phase and 4 others. To reiterate, Project-1’s scope now contains assignment Phases 00, 01, 02, 03, 04, and 05.
- Upload your final PDF to the “P1: Phase-00” discussion for review.
Need examples and tutorial references?
Former Student Examples
As a reminder, you can refer to some examples to get an idea of how you can consider cropping and arranging images in the 9-unit grid:
- Point Image Photos.pdf
- Line Image Photos.pdf
- Plane Image Photos.pdf
- Texture Image Photos.pdf
- Letterform Image Photos.pdf
Templates Necessary for Assignment
Phase 01 : Identical Scale Studies
(10% of Project-1 Total)
Topics: Point, Line, Plane
Tools Used: Adobe Illustrator
DUE DATE: Check the schedule in our Canvas class website.
Overview
You will explore at least 6 different compositions in EACH category of point, line, and plane, adhering to a set of restrictions while also trying to communicate basic design concepts of balance and movement through the use of proximity, a/symmetry, repetition, and rhythm.
Follow the steps below to successfully complete this phase of the assignment.
POINT BREAKDOWN: Point/Line/Plane Identical elements
Each comp is worth 5.5% of this assignment total.
- POINT – 6 comps with 5 identical points using no scaling, no rotation, and all black
- LINE – 6 comps with 5 identical lines using no scaling, no rotation, and all black
- PLANE – 6 comps with 5 identical planes using no scaling, no rotation, and all black
Getting Started
Before starting on the written instructions below, be aware that the following video tutorial actually covers steps 1, 2, 3, and 5 (skipping #4 where you actually arrange the vector objects yourself). You can watch the video for the technical steps and refer to the written text (BELOW) for clarification where necessary. If you already feel like you know the Adobe Illustrator software tool extremely well, you can feel free to try following the written instructions without watching the tutorial, but the tutorial is recommended anyway!
Lecture that will help you with Step 4:
Tutorial for steps 1, 2, 3, + 5:
Written Steps:
Step One
Create base .ait template
You will create an Illustrator template (.ait file format) with the following document parameters:
- 7″ x 7″
- 6 artboards
- CMYK
- artboards spaced about 3″ apart
The YouTube playlist above covers STEP ONE in the first video called “Project 1 – Making Study Template Base”.
Step Two
Generate three files from your .ait template and set them up, as follows:
- From that template you will generate three blank files, one each for POINT, LINE, and PLANE.
- Then you will follow the video tutorial (above) to set them up with well-organized layers and artboards. Starting parameters for each set of objects:
- POINT: 5 black circles with transparent stroke, .85w x .85h each. Do not deviate:
- Use the “Ellipse” shape tool to create first circle. Duplicate 4 times. Select all of them to ‘Group’ (Object > Group).
- LINE: 5 lines with black stroke, 1pt – 1.25pt thickness range:
- Use “Line Segment” tool to draw first line horizontally. Duplicate 4 times. Select all of them to ‘Group’ (Object > Group).
- PLANE: 5 black, perfect squares at .85w x .85h, transparent stroke.
- Use the “Rectangle” shape tool to create first circle. Duplicate 4 times. Select all of them to ‘Group’ (Object > Group).
- POINT: 5 black circles with transparent stroke, .85w x .85h each. Do not deviate:
The YouTube playlist above covers STEP TWO in the last part of video 1, called “Project 1 – Making Study Template Base”, and it is completed in video 2 and 3, “Project 1 – Identical POINT Study File Setup” and “Project 1 – Identical LINE and PLANE Study File Setup”, respectively.
Step Three
Setting up the artboards and layers
You will do the following to each file at this point:
- Rename your layer as “Artboard 1”. We are going to make layers correspond to artboards for clear organization.
- Select the group of five objects in Artboard 1 that you made. They must first be properly grouped using the “Objects > Group” menu command for this to work efficiently. COPY the selected group into your clipboard.
- Then go to “Edit > Paste On All Artboards”. This will duplicate the group 6 times for all six artboards , and it will organize them under the current “Artboard 1” Layer in the layer panel. Click the dropdown on the layer, and you will see that there are now SEVEN groups. You can delete the one on the bottom because it is the original.
- Next, create 5 new layers, renaming them as “Artboard 2,” “Artboard 3”, etc.
- Finally, select each group of objects on the screen with your black selection tool and ungroup each one of them (Edit > Ungroup). This will now allow you to start arranging them into compositions.
- Don’t forget to save!
The YouTube playlist above covers STEP THREE in videos 2-3, called “Project 1 – Identical POINT Study File Setup” and “Project 1 – Identical LINE and PLANE Study File Setup”, respectively.
Step Four
The creative part. You should watch the first “Point Line Plane Lecture” video above to help you understand concepts related to this creative part of the assignment.
Arrange six different composition iterations for all three of the files, POINT, LINE, and PLANE studies.
Part A.
These are your restrictions for this phase of the exploration:
- Do not change the scale of ANY objects.
- Do not change the rotational axis of any objects.
- Do not overlap/intersect objects.
- Do not change the color of the objects.
- Do not use a stroke around objects.
- Do not alter the dimensions of the artboards.
Part B.
Choose 3 words from this list to use as guiding themes, and make 2 iterations of each word for each file’s object type (point, line, or plane):
- ORDER
- PEACE
- CONGESTION
- CONFLICT
- PLAYFULNESS
- * Note: you can choose different words for different files.
Part C.
Here are some principles to consider and guiding questions to ask yourself as you proceed:
- Principles: proximity, tension, gestalt, movement, rhythm, value
- Questions:
- How are these concepts visually manifested in your work?
- Try to intentionally manipulate your work with these things in mind, and think about WHY you make the decisions you make.
- What happens when objects are placed close together vs. far apart?
- Does the perceived value (lightness/darkness) change when proximity varies?
- How does grouping (or not grouping) affect focal point?
- Do “the many” act as a single unit (gestalt principle)?
- At what point do a collection of points suggest a line?
- At what point do the proximity of lines to one another suggest a “plane”?
- Think about how viewers put themselves and their own experiences into the process of visual interpretation. For example, what do they read into abstract forms? How might they identify and associate feelings with certain kinds of compositional arrangements?
You can check out an example submission form a former student below. Click the thumbnail if you want a larger and FULL view, OR you can download a pdf version instead.
Step Five
Exporting your studies to PDFs and combining
Once you have finished, you will export each artboard for each file (total of 18 images), and upload them into this Canvas discussion forum. Export the images using the following method:
- In Illustrator, go to “File > Export for screens”.
- Double-Click each artboard name, renaming with the following convention: “type-word-1”, “type-word-2”, etc. where an example would look like, “point-playful-1”, “point-playful-2”.
- Be sure to click the folder icon choose where you want to save the files.
- Change the generated file type to a “PDF” and export.
- Locate your new files and combine them into a single pdf, grouping them together appropriately. If you don’t have access to Acrobat Pro, you can use this website: https://smallpdf.com/merge-pdf. to merge them for free. Name the file “yourlastname-phase1-study.pdf”. An example of how a file’s page order might look is:
- point-playfulness-1
- point-playfulness-2
- point-conflict-1
- point-conflict-2
- point-congestion-1
- point-congestion-2
- line-bold-1
- line-bold-1
- line-congestion-1
- line-congestion-2
- line-order-1
- line-order-2
- plane-playfulness-1
- plane-playfulness-2
- plane-peace-1
- plane-peace-2
- plane-congestion-1
- plane-congestion-2
Post your composite PDF of the compositional studies you made using strict constraints. You should have created 18 studies (6 each of POINT, LINE, PLANE) in Illustrator, exported artboards to PDF, and them merged the PDFs into one.
The YouTube playlist above covers STEP FIVE in video4, called “Illustrator’s Exporting for Screens”.
Step Six (required)
Turn your final combined PDF in on the appropriate Canvas class “P1: Phase 01” discussion post, and explain your thoughts behind your process and how you think the formal design elements we’ve discussed are reinforcing the messages in your work. Refer to your book if necessary to use appropriate terminology in this discussion.
Grading considerations for each part of the assignment:
1) Follow instructions?
2) Good balance, form, movement, focal point, and other formal design qualities we’ve discussed so far?
3) Craftsmanship
Phase 02 : Modified Scale Studies
(15% of Project-1 Total)
Topics: Point, Line, Plane >> Scale, Rotational Axis, Intersection
Tools Used: Adobe Illustrator
NOTE: Based on previous Phase 1 investigations
DUE DATE: Check the schedule in our Canvas class website.
POINT BREAKDOWN: Point/Line/Plane Modifications
Add scale, axis,and intersection exploration. Each comp is worth 5.5% of this assignment total.
- POINT – 6 modifications
- LINE – 6 modifications
- PLANE – 6 modifications
Overview and Instructions
For this portion of the assignment, you will begin exploring how adding scale, rotational axis, and overlapping shapes (intersections) affect compositions to make them more dynamic and engaging.
Former Student Examples:
To get an idea of the direction Phase 02 work should go, check out some of these former student examples for inspiration:
To get started do the following:
- Create a new folder called “phase 2 – modified studies”
- Duplicate all three of your previous Illustrator template files that were labeled “study1-identical POINT-lastname”, “study1-identical LINE-lastname”, “study1-identical PLANE-lastname”. When you rename them, they should go from the name on the left to being the new name on the right:
- study1-identical POINT-lastname >> study2-modified POINT-lastname
- study1-identical LINE-lastname >> study2-modified LINE-lastname
- study1-identical PLANE-lastname >> study2-modified PLANE-lastname
- Place these files into the newly created “phase 2 – modified studies” folder. This organization will help you keep everything clearly delineated so that you don’t get confused later.
- Watch Phase 2 Modification Tutorials:
Phase 2 requires that you use a lot of Illustrator tools and develop strategies to efficiently and effectively explore your composition studies to a full extent. To this end, the instructor has created a series of relevant tutorials relevant to this phase of the assignment to help you build skills in Illustrator and think through shape manipulation processes, as follows:- 01: Illustrator Stroke and Duplication (12min)
- 02: Illustrator Scale Tool (10min)
- 03: Illustrator Rotate and Reflect Tools (11min)
- 04: Illustrator Locking, Grouping, Arranging, Masking (29min)
NOTE: Unless you feel that you are an expert with Illustrator, you should watch these. If you think you know how to do all of these tasks, consider watching them at double-speed and skimming through to make sure you don’t miss anything useful that will increase your efficiency and design skill for the future.
- After (or while) watching the tutorial above, open your newly created files and start exploring different arrangements by doing the following:
- POINT (4pts) : investigate the use of:
- overlapping shapes,
- scaling circles differently,
- adding either black or white strokes to objects,
- adjusting stroke thickness,
- adjusting rotational axis on groups of circles,
- and seeing what happens when objects are moved partly off the picture plane.
- DO NOT USE THE PATHFINDER YET.
- LINE (2pts) : investigate the use of:
- stroke variation
- interval
- change of rotational axis
- PLANE (4pts) : investigate the following:
- overlapping shapes,
- scaling squares differently,
- adding either black or white strokes to objects,
- adjusting stroke thickness,
- adjusting rotational axis on individual squares and/or groups of squares,
- and seeing what happens when objects are moved partly off the picture plane.
- DO NOT USE THE PATHFINDER YET.
- POINT (4pts) : investigate the use of:
Here’s a instructor PDF with several guiding questions (download Ways of Thinking, Ways of Seeing) that might help you think about the relationships of shapes in these abstract compositions to give you a path of intention and understanding.
New tools and methods primarily utilized during this phase in AI are:
- rotate tool
- scale tool
- free transform tool
See, Think, and Design with Intention
Also, here’s an instructor PDF with several guiding questions (download Ways of Thinking, Ways of Seeing ) that might help you think about the relationships of shapes in these abstract compositions to give you a path of intention and understanding.
Turn It In
Finally, export the completed explorations to PDF as you did in the previous phase. You will combine all Phase-2 Point / Line / Plane “modified” studies with each other to create a single compiled PDF. Upload it to the “P1: Phase 02” discussion board in our Canvas class.
Grading considerations for each part of the assignment:
1) Follow instructions?
2) Good balance, form, movement, focal point, and other formal design qualities we’ve discussed so far?
3) Craftsmanship
Phase 03 : Graphic Element Studies
(15% of Project-1 total)
Topics: Texture (tactile & pattern), and Letterform
Tools Used: Adobe Illustrator
DUE DATE: Check the schedule in our Canvas class website.
Overview
You will explore using graphic elements (random icons and letterforms) to create compositions that exhibit textural depth, pattern, and the inherent shapes within letterform design. Each study will focus on one icon or on letterforms.
WHAT YOU’LL TURN IN
Single PDF with the following:
- Graphic icon compositional studies – 6 total scale, axis, and intersection comps worth 5.5% each
- Graphic icon pattern studies – 6 patterning comps worth 5.5% each
- Letterform studies – 6 comps worth 5.5% each
Instructions
STEP ONE
Create a new folder called “phase 3 – texture and letterform studies”
Create 3 new files from your .ait template containing 6 artboards, saving them in the “phase 3 – texture and letterform studies” folder with the following naming conventions:
- “study3-ICON-composition-lastname”
- “study3-ICON-texture-lastname”
- “study3-LETTERFORM-lastname”
STEP TWO
Composition Using Graphic Icon
(Study’s Focus: Depth, Perspective, Dominance)
FIRST: Download the zipped file, “graphic-icon-resources.ai.zip.“
Take a look at the icon options in that file and choose three for exploration in the following template-driven file you created, “study3-ICON-composition-lastname”. Do two investigations for each icon, employing the following techniques:
- overlapping shapes,
- scaling icons differently,
- adjusting rotational axis on individual objects and/or groups of objects,
- and seeing what happens when objects are moved partly off the picture plane.
- Use 5 instances of the selected icon in each composition.
**Notice how change of scale exaggerates depth, but also how it affects our perception based on our understanding of what the object actually is. For instance, an exploded view of a paperclip is interesting because we think of it as a small object, where seeing a tiny anvil has the opposite interpretive effect.
You can also watch 3 videos in the following playlist that cover:
1) Pen Tool and Direct Selection Basics,
2) Phase 3 Icon anchor point adjustment ideas, and
3) how to use the Pathfinder tool, Live Paint Tool, and how to “Create Outlines” from typography to adjust and combine as vector shape objects.
After you have created 6 total graphic icon compositions, export the 6 artboards out into a single PDF.
Previous Student Work: Graphic Icon Composition Examples
STEP THREE
Textural Pattern Using Graphic Icon
(Study’s Focus: Repetition, Rhythm, Similarity, Pattern)
Using the same three icons, explore pattern-making in the following template-driven file you created, “study3-TEXTURE-pattern-lastname”. Do two investigations for each icon, employing the following principles:
- rhythm and repetition (through duplication)
- scale (through scaling)
- proximity (through move tools)
- balance and tension (multiple tools)
- gestalt (grouping, multiple tools)
- direction (rotational axis)
- radiation / radial direction (rotational axis)
- similarity and contrast to achieve balance and rhythm
- These compositions can use as many instances of the selected icon in each composition as necessary for your patterning solutions.
After you have created 6 total patterns, export the 6 artboards out into a single PDF.
Previous Student Work: Textural Pattern Icon Examples
STEP FOUR
Letterform Study (5pts)
- Using your initials (2-3) or the initials of someone you know, investigate how you can combine, intersect, repeat, rotate, scale, and crop letterforms to make an interesting composition. Do a total of six letterform compositions.
- The letterforms do not need to be recognizable as actual letterforms in the end result. You are limited to the use of the following fonts:
- Foundry fonts: Helvetica (Mac), Adobe Garamond Pro (Adobe software)
- Google fonts: Source Sans Pro, Open Sans, Cormorant Garamond (download Google fonts for Letterform Studies)
- NOTE: don’t combine fonts in any single study. You can do different studies that separately use different fonts, though.
- After you have created 6 total letterform compositions, export the 6 artboards out into a single PDF.
Previous Student Work: Letterform Examples
STEP FIVE
Once you have finished exporting all of your above compositions into PDFs, combine all of them into a single “Phase-3 Graphic Studies” PDF. Upload this new file to this discussion board for evaluation.
Recap of Resources Needed for Phase 3
- graphic-icon-resources.ai.zip
- Fonts you can use for letterform studies are:
Helvetica (Mac), Adobe Garamond (with Adobe products), or the following Google fonts: Source Sans Pro, Open Sans, Cormorant Garamond (download)
Grading considerations for each part of the assignment:
1) Follow instructions?
2) Good balance, form, movement, focal point, and other formal design qualities we’ve discussed so far?
3) Craftsmanship
Phase 04: Refinement and Alignment
(10% of Project-1 Total)
Topics: Alignment, Systems
Tools Used: Adobe Illustrator
DUE DATE: Check the schedule in our Canvas class website.
Overview
This “Refinement Phase” is where you will select 2 compositions from EACH portion of the Phase 2 and 3 studies to refine them based on detail, proportion, and system-thinking.
WHAT YOU’LL TURN IN
Single PDF with the following:
- (16%) Point – 2 refined point comps (worth 8% each)
- (16%) Line – 2 refined line comps (worth 8% each)
- (16%) Plane – 2 refined plane comps (worth 8% each)
- (18%) Graphic icon composition – 2 refined comps from the Graphic icon composition studies (worth 9% each)
- (16%) Graphic icon patterns – 2 refined pattern comps (worth 8% each)
- (18%) Letterforms -2 refined letterform comps (worth 9% each)
Instructions
STEP ONE
To be clear, in this fourth “Refinement Phase,” you will select two of your most successful studies from each of those Phase 2 and 3 categorical investigations and refine them, resulting in a total of 12 refined pieces. These refinements will focus primarily on the following concerns:
- detail
- proportion
- alignment
- interval
- unity and systems development
To complete this step, you will use Illustrator’s grid, snap, guides, and alignment tools to help you create more systemic, balanced, unified, and visually cohesive versions of your previous best Phase 2 and 3 twelve pieces (see above paragraph for details on which twelve).
To see how to use the Illustrator tools mentioned above, you can watch the following video demo. ***BE AWARE, THOUGH, that the demo below uses a Phase-1 file as the example even though you are supposed to duplicate Phase-2 and Phase-3 artboards!*** The demo below uses Phase-1 as an example only because it makes it much easier for you to see how some of the tools work when objects are the same size.
STEP TWO
After you are satisfied with your refinements, export these 12 new works into a PDF and upload to this progressive deadline discussion forum for a grade.
Grading considerations for each part of the assignment:
1) Follow instructions?
2) Good balance, form, movement, focal point, and other formal design qualities we’ve discussed so far?
3) Craftsmanship
Phase 05 : Layout, Contextualizing Form with Content, & Production
(25% of Project-1 Total)
DUE DATE: Check the schedule in our Canvas class website.
Applied Form Work [70% of this assignment total]
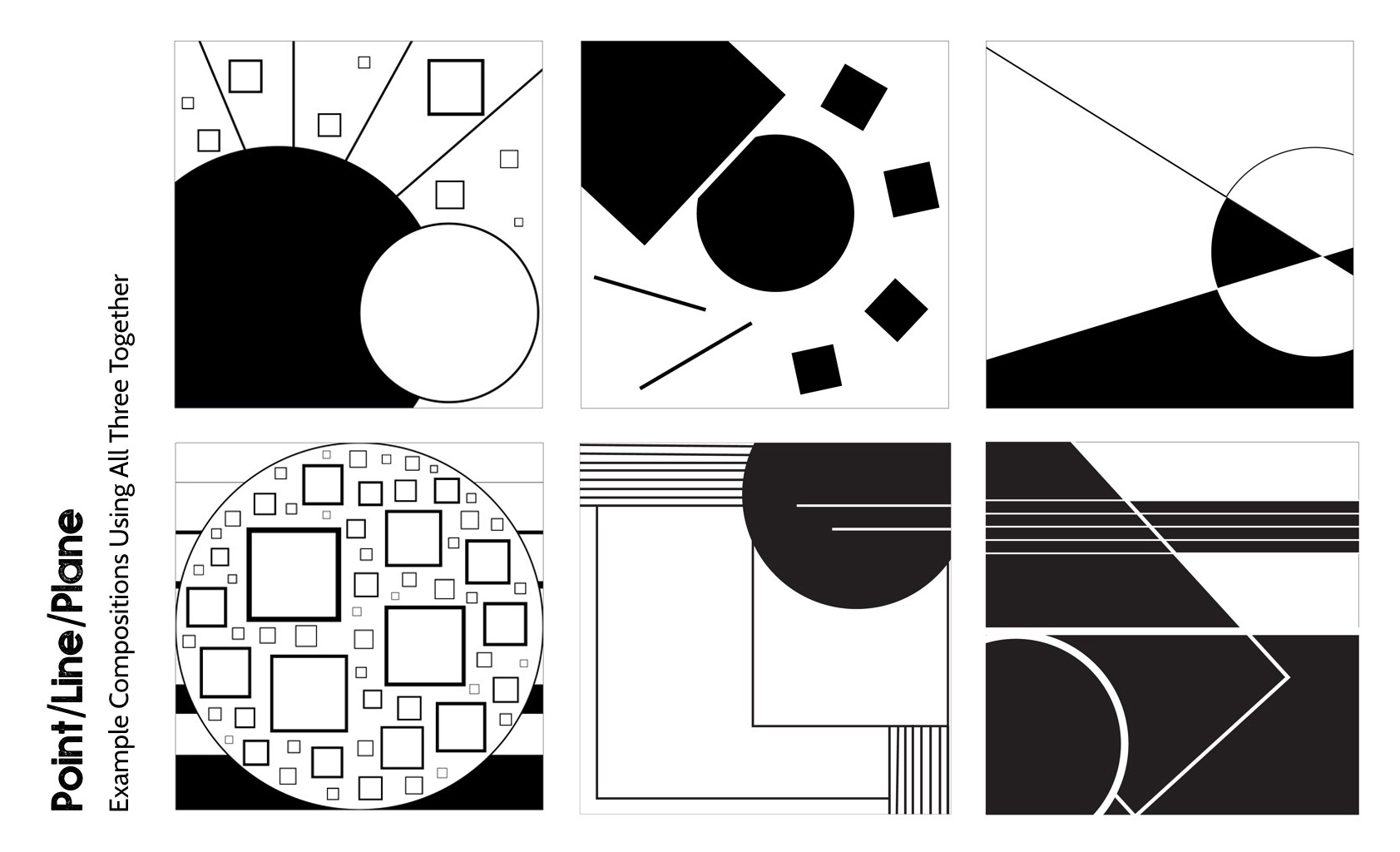
1) Combined Point-Line-Plane Compositions (x2 @ 10% each)
In this phase you will create 2 compositions that combine point, line, and plane. Unlike previous phases, you do not need to restrict your number of elements to 5 objects. While you must use AT LEAST ONE of each (1 point, 1 line, 1 plane), you are allowed to use as many of each as necessary to convey a sense of hierarchy, dominance, value, movement, variety, and focal point. Each of these two comps will weigh 3pts a piece. While you will not be required to turn in multiple iterations for these, you should still do as many investigations as necessary to come up with good outcomes because they will be the basis of the work in the next step. Following are some examples:

Applied Form Layouts with Image and Text (x2 @ 25% each)
Using the two point-line-plane combination refinements above, you will add a “found” raster graphic to each, as well as text that fits the theme of the image. It should function as either an advertisement, social message, or other concept-based campaign communicating an idea. The message you want to communicate is entirely up to you. You are restricted to using only ONE font family in each layout, selected from Helvetica, Adobe Garamond, Google’s “Source Sans Pro, Open Sans, or Cormorant Garamond.” Techniques you will explore in this process are:
- masking (using vector clipping masks on raster images),
- text formatting,
- value/tonal adjustment
- grayscale-only layout (convert images to grayscale first).
TO SEE SEVERAL FORMER EXAMPLES, check these solutions by clicking on the thumbnail for a larger image (or simply download the PDF of all).
Final “Foundation Design Book” Production [30% of this assignment total]
To complete the entire project, you will finish dropping all of your required studies and design elements into the provided “Foundation Design Book” Powerpoint template. Full credit will only be earned for this process when all of the following are met:
- All required template elements are present (studies, your name)
- !!! Did you meet the final deadline on time, and did you turn in all necessary documents?
Check out a completed example PDF or watch the video below where the instructor browses through the example using Acrobat Pro DC in 2-page display mode:
To turn this phase in you need to do the following:
- Upload your final “Foundation Design Book – YourLastName.pdf” file to the class Canvas “P1: Phase 05” discussion.
- The Layouts will be evaluated based on the work that appears in the final book. You need not upload anything else separately.
Uploading the Large PDF File
If you have trouble attaching your large final pdf file to the assignment Canvas class discussion forum, you can also share the pdf with me (and classmates) in one of the following ways:
- Upload to the instructors share Google Drive folder:
https://drive.google.com/open?id=1Cf8SfDx1dAXafJ229FMdexdI8iyAQonx
(you’ll have to log in with your own Gmail account when clicking the link above) - Upload to your own Dropbox, Google Drive, OneDrive, or other online shared repository. BE SURE to include a link that will allow for viewing and download!
- Upload to the class server in your student directory.
Your first choice should be to try uploading the file directly to Canvas via the discussion post area below. If that fails, only then should you try uploading to a sharable online space as suggested above. If you do need to upload the file to a shared drive, be sure to post the link in the discussion below.
Grading considerations for each part of the assignment:
1) Follow instructions?
2) Good balance, form, movement, focal point, and other formal design qualities we’ve discussed so far?
3) Craftsmanship
EXTRA CREDIT
As long as your book is complete, you can also print your book for extra credit. IMPORTANT NOTE: I suggest waiting until it is graded in case there are things you should correct.
- Final work is printed and bound. Use quality paper because this can be used for portfolio print work. You can get the work printed at FedEx/Kinko (spiral bind okay).
- All pages with photography must be printed in full color on quality paper (with exception of final two grayscale layouts).
- The cover can be the the title page.
- Drop it off on campus OR you can take photos of the book gracefully open several places.